今回はアイキャッチ画像についての記事です。
私が実際に取り組んでいる事を紹介しますので少しでもアイキャッチ画像に興味を持っていただけたら嬉しいです。
WEBサイトや独学でブログ運営をしている方はアイキャッチ画像について考える人が多いのではないのでしょうか?
デザイン関係の仕事をしているわけではないから上手くできないし画像なくても関係ないのではないか。
そもそも自分にはセンスがないので最初から諦めている。
もしかしたらこのように思っている方がいるかもしれません。
しかし私はある程度の努力と知識とやり方を覚えてしまえばあなたの画像で人を惹きつけることは可能だと考えていきます。
私は絵はセンスだと小さい頃に思っていましたが書き方があるのだと絵が上手な友人に習いました。
ファッションでも同じ事が言えます。
色を3色以内にまとめる。統一感を出す。清潔感を出す。
これらも色々なサイトや雑誌を調べれば情報を得ることができる時代です。
雑誌の書かれている事、自分に似合う色や着方の法則がわかってしまえばセンスが悪いとは言われないはずです。
まずは自分で考えて実行して行動してみましょう。
素敵なアイキャッチ画像を作成して読者を惹きつけましょう。
アイキャッチ画像に自信が持てない方や苦手な方もこの記事を見て少しでも苦手を克服できたら嬉しいです。
それでは早速いってみましょう。
アイキャッチ画像とは?

アイキャッチ画像がわからないという方もいると思いますので簡単に説明します。
アイキャッチは、その名の通りユーザーの目(アイ)を引きつける(キャッチ)ための画像です。
目で見て引き付ける効果があります。
投稿ページの記事タイトル下に表示されたりトップページなどに使われる画像です。
一目で読者の関心や興味を引いて記事を読んでもらうために必要不可欠な要素です。
初めて見るレストランの味がわからないのに「美味しそう」と惹かれる要因はなんでしょうか?
それは知らず知らずのうちに一瞬で建物や周りの景色などを見て情報をキャッチして判断しているからです。
それと一緒でサイトに訪れた人達は見た目の画像が整っていてユーザビリティーに優れているサイトに知らず知らず惹かれていきます。
もちろん見た目だけではないのですが記事の内容を読んでもらうためにアイキャッチ画像は本当に重要なポイントです。
しっかりとしたアイキャッチ画像は読者を惹きつけて記事を見てもらうための手助けとなります。
ブログに良い記事を書いても読んでもらわなければ意味がなくなってしまいます。
記事のタイトルや内容に合ったアイキャッチ画像をつけることで、ユーザーの興味を引き、記事が読まれやすくなる効果があります。
私が実際に取り組んでいる事を紹介

まず私はお洒落で綺麗なアイキャッチ画像を作成したいという思いから独学でデザインの勉強をしました。
勉強すると言っても何をするのかわかりませんよね。
私もそうでした。 まずは勉強する為に書籍を購入して学びました。
私は新しいことにチャレンジするときは書籍をまず購入することにしています。
今となってはデザインやレイアウトの本は今回紹介する本を含め数冊あります。
もちろんデザインには感覚や感性が大事です。
しかし私みたいな素人がデザインを感性でどうにかするというのは難しい話です。
冒頭でも話をしましたがレイアウトやデザインには決まりがあります。
それをしっかり抑えればお洒落なアイキャッチ画像が作れます。
そして私が参考にした本ですが【デザイン技法図鑑】ひと目でわかるレイアウトの基本。という本です。
こちらの本を見て学びました。
素人の私が見ても簡単に理解できる内容でした。
そして今でも読み返して勉強しています。
全てのページに画像があり目で見ても楽しい内容となっています。
誰がみても分かるように5つのカテゴリーに分けて丁寧に説明してくれています。

デザインって何だろう?
という疑問もスッキリ解決してくれます。
- レイアウト
- 文字
- 写真
- 図版
- 配色
この5つを丁寧に画像を使って説明してくれています。
下記の画像をご覧ください。
このように大事な事をイラストと一緒に言葉でまとめてくれています。
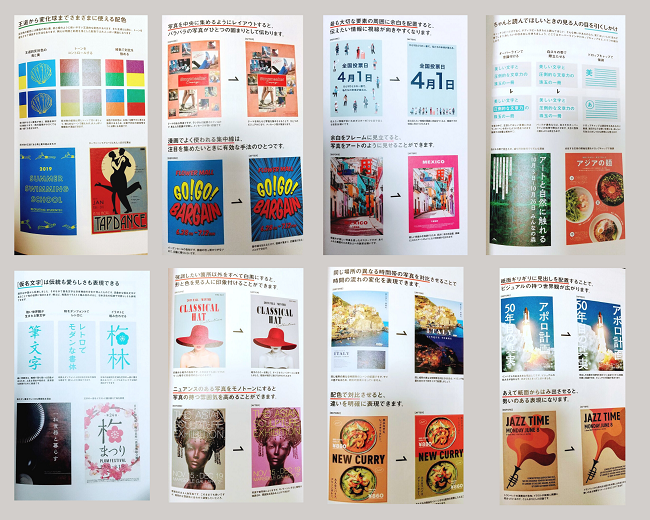
一部ですがまとめたものを載せておきます。

レイアウトの配置を変えたり文字の書体を変えたり色を変えるだけでもこんなに印象が違うものだと感じれました。
本を眺めているだけでワクワクした気持ちになりました。
基本を勉強すれば自分でもできると自信がつきました。
そして本を読んで終わりではありません。
インプットした知識をアウトプットします。
本に書かれていた技法を使い試します。
私がアウトプットするためにした方法を紹介します
- 画像を用意
- Canvaにアップロードして編集
- 自分で作って出来上がった画像をダウンロードします
- 画像を第三者に見てもらう
- ある程度慣れたら自分で作成した画像をSNSにあげてみる
この1~5を繰り返します。
画像ですが自分で撮った画像or無料サイトの画像で大丈夫です。
Canvaなどの無料画像ツールで本に書かれていた技法やテクニックを真似して作ります。
第三者とは家族でも良いですし、会社の人、友人誰でも良いです。
そして画像を見せると様々な反応をしてくれます。
その第三者からの反応や気付きが大切です。
そして修正したり考えることで身についていきます。
自分の家族や知人など忖度なしに言ってくれる人の方が身になります。
画像について意見や感想をもらいましょう。
心にグサッとくる時もありますがそこは耐えましょう(笑)。
またSNSを使い公開してイイねやコメントをいただけたら自信になります。
以上の事をすることによって身についていきます。
大事なことは勉強して学んだことを発信していくことです。
そしてそれらを修正して少しずつ自分の自信に変えていきます。
インプットしたものをアウトプットしてください。
慣れてきたらそれが日常になります。
そのことを繰り返すことによってアイキャッチ画像への苦手を克服できます。
最後に一つ失敗することを恐れないことです。
私の体験談から言えることは失敗しても改善していければ大丈夫です。
小さな成功体験を増やすことにより自信に繋がります。
自信を持って発信していきましょう。
【デザイン技法図鑑】ひと目でわかる配色の基本。
こちらもオススメです。
私は2冊目にこちらを購入しました。
配色って何だろう?
という疑問を解決してくれます。
色のイメージや良い配色とは何かがわかります。
色について勉強したい方にオススメです。
画像についての注意点
最後に画像についての注意点をのせときますので一読してください。
※無料フリー画像サイトの注意点※
無料画像サイトにはそれぞれの利用規約があります。
- 商用利用は可能か?
- 画像の加工は認められているか?
- クレジットや出典元の明記が必要か?
など他にも利用規約があります。
サイトごとで決められた利用規約が違います。
必ずご自身でご確認してください。
最低限のマナーを守ってしっかり利用するようにしましょう。
まとめ
私もデザインについて得意でもセンスがあるわけでもないです。
ただしっかりと基本を学べば上達していきます。
何をするにも基本は大事です。
今回はアイキャッチ画像の話でしたがレイアウトやデザインの基本を押さえることによってサイト制作、ブログ運営をしている方がプラスの力に変わる事は間違いないです。
画像で読者を惹きつけられたらいいですね!
それでは最後まで見ていただきありがとうございました。

